@Oleg Isonen The second video you linked shows a
Rich Text Link being created at 1:37:
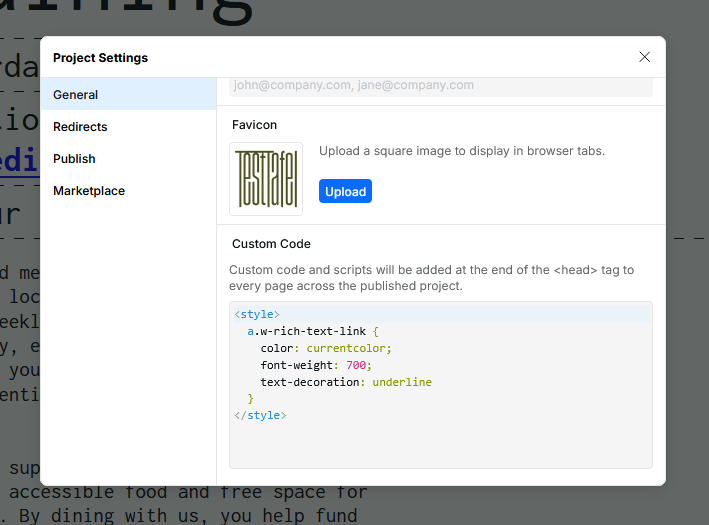
https://youtu.be/0GoOe5D-hQk?si=yXHda9vRAqvugA_i&t=97 I want to know how to style that across the site. The only way I've found built in is to add a token to each
Rich Text Link but that's not very practical and is impossible to do for a client in Content Mode.