There is no text in them so it's just palceholder text 🙂
...wow.
Well thanks for weighing in on that!
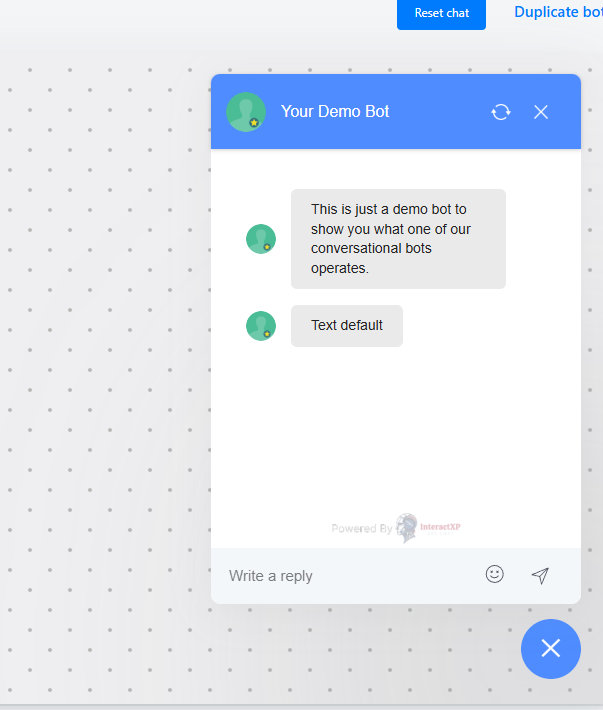
Can you check out the last photo regarding the bot?
Not sure I see what's wrong. I do see it's entirely a third party embed though so seems like some style setting on their end
Thank you for responding.
The alignment of the elements on my bots are off, and I've confirmed this with another bot platform that I use. I even switched to a form embed because it was just not working properly.
First bot I had shows like this on my project vs how it shows in the flow builder on their (my white-labeled) platform.
looks like its inheriting line-height from the global root. Try setting line height to 0 on the box containing the chat widget
Opened your link, don't see a functional chat bot you mentioned, only a script that doesn't render anything
This worked, thank you. I had a feeling it was inheriting some values when I noticed the light gray font color I had for a dark background was being mimicked on top of its white background.
Line height fixed that weird spacing issue, but for some, the icon (close icon) is still shifted to the right and so is the logo underneath the chat.
I don't see a problem visually
Test out the blue chatbot on the right. Then reduce the device width
I'll do another test for the other chat bot types on the left
the blue line here is text-decoration that is being inherited from browser defaults
it will look the same way if you insert this in codepen or something
seems like its being hidden with line-height: 0 in other resolutions simply because the layout shifts in a weird way
I have a feeling you didn't include their css that is supposed to come with their widget
or alternatively just overide those things via html embed
i tried inspecting the bot, but i'm not seeing a text-decoration
i checked the community and i may have some CSS settings i can tweak. i'll try those and come back.
text decoration is on the link in your widget, its not in webstudio
essentially that link doesn't define text decoration, its what browsers defaults are, so I am not sure what you missed in the setup, I don't even know what you are using for the widget, that link can't be like that intentionally
but you can overwrite it yourself using html embed
i tried targeting it with the css provided but i may have screwed something up, i'll look into it again. but thanks for your input. both of you.
This made me feel like an idiot... Thank you for clarifying. 🤦